4. Протестировать работу сайта, исправить ошибки и запустить проект
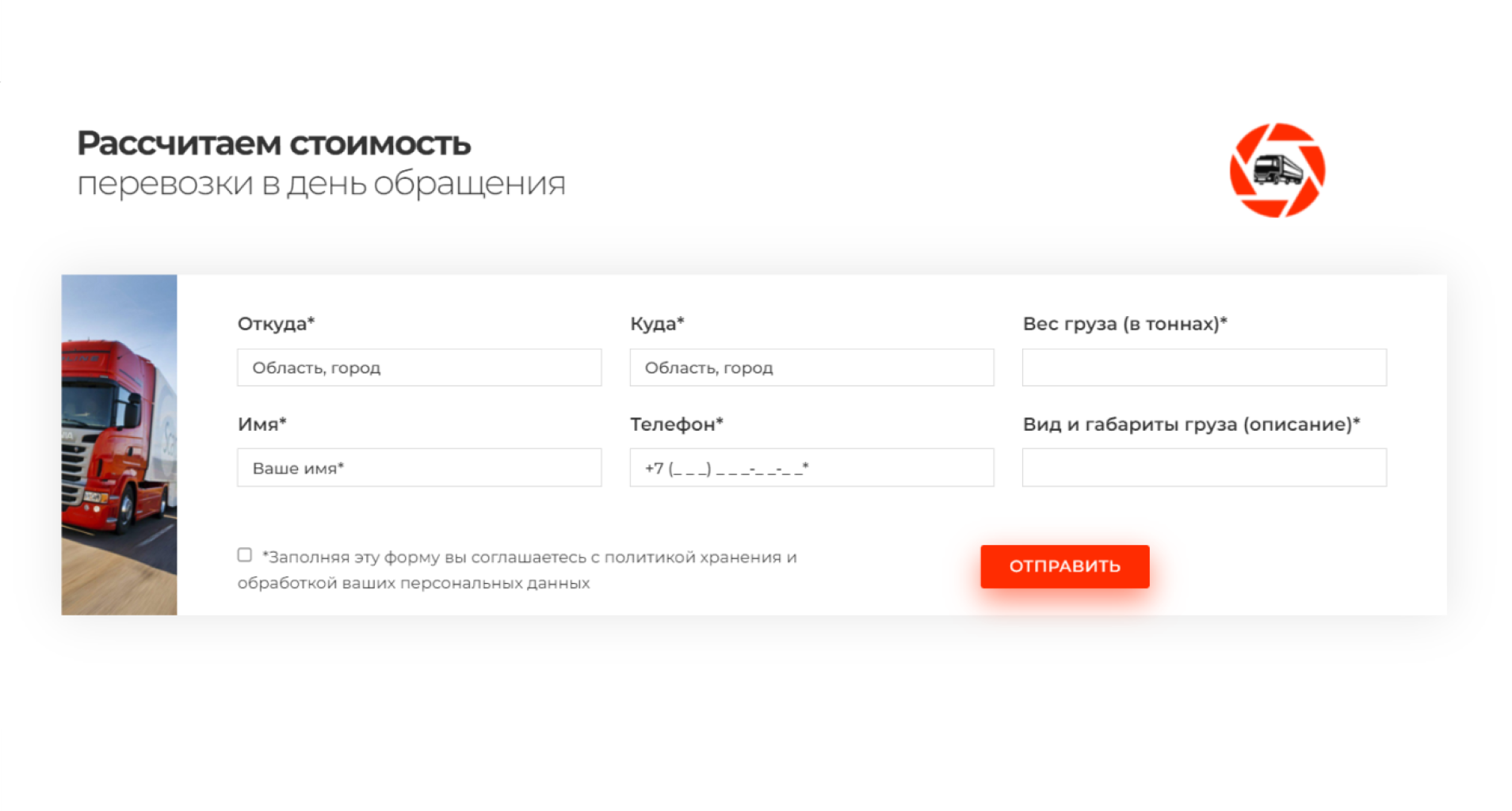
Тестирование — последний этап перед запуском сайта. Важно убедиться, что все элементы работают правильно. Это позволит избежать ошибок, из-за которых компания может потерять потенциальных клиентов. Например, если человек решил заказать грузоперевозку, но на сайте не сработала форма для сбора заявок.
Перед запуском сайта стоит проверить, что страница соответствует чек-листу:
- Сайт открывается и отображается без ошибок на всех устройствах — компьютере, телефоне, планшете.
- Изображения загружаются.
- Все кнопки работают и ведут на правильные страницы.
- Заявки из формы обратной связи приходят в нужную программу.
- Документы на сайте открываются.
Если отдельные функции работают некорректно, перед запуском сайта нужно исправить недочеты и протестировать страницу еще раз.
Что нужно для создания сайта
Чтобы разработать и запустить сайт, нужно зарегистрировать домен, арендовать хостинг и выбрать способ создания лендинга или многостраничного сайта.
Определитесь со способом создания сайта
Можно выделить два основных способа разработки сайта: движок и конструктор сайтов.
Движок сайта — система, которая позволяет создавать сайты и управлять их контентом: текстами, изображениями, видео и другими элементами. Например, WordPress и Битрикс.
У движков сайта есть два главных преимущества:
- Универсальность. С помощью движка можно создать сайт любой сложности, наполнения и функционала.
- Возможность подключить расширения. Если стандартных функций программы недостаточно, можно установить дополнительные модули. Например, чтобы добавить на сайт блок с ответами на частые вопросы клиентов.
Без навыков программирования сделать сайт на движке сложно: для начала систему нужно установить на компьютер и научиться работать в интерфейсе. Лучше к созданию сайта привлечь специалиста или студию веб-дизайна.
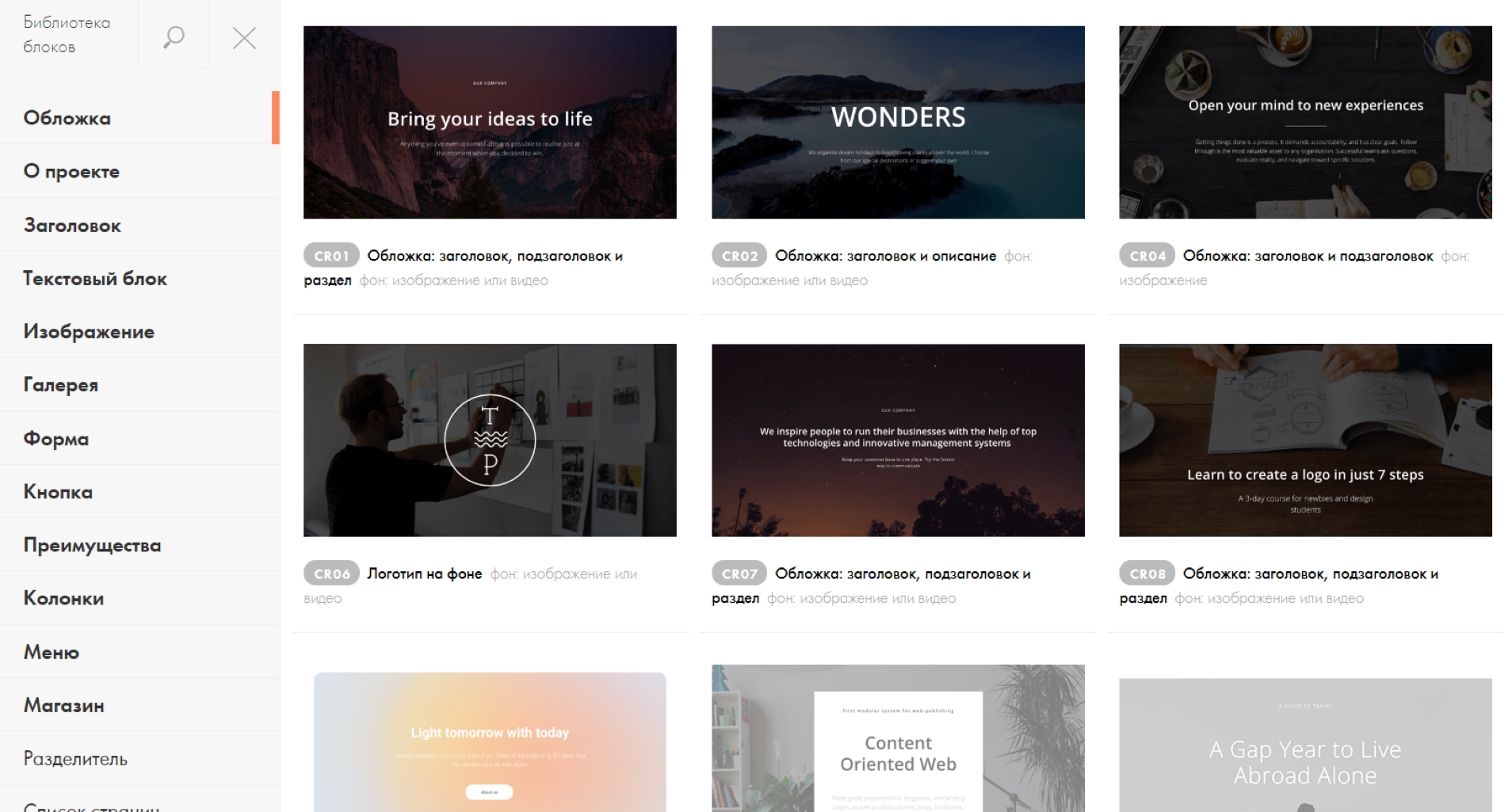
Конструктор сайтов — сервис с готовыми блоками и модулями, из которых можно собрать страницу. Плюсы такой программы:
- Не требует навыков программирования. Конструкторы рассчитаны на пользователей без специальных знаний.
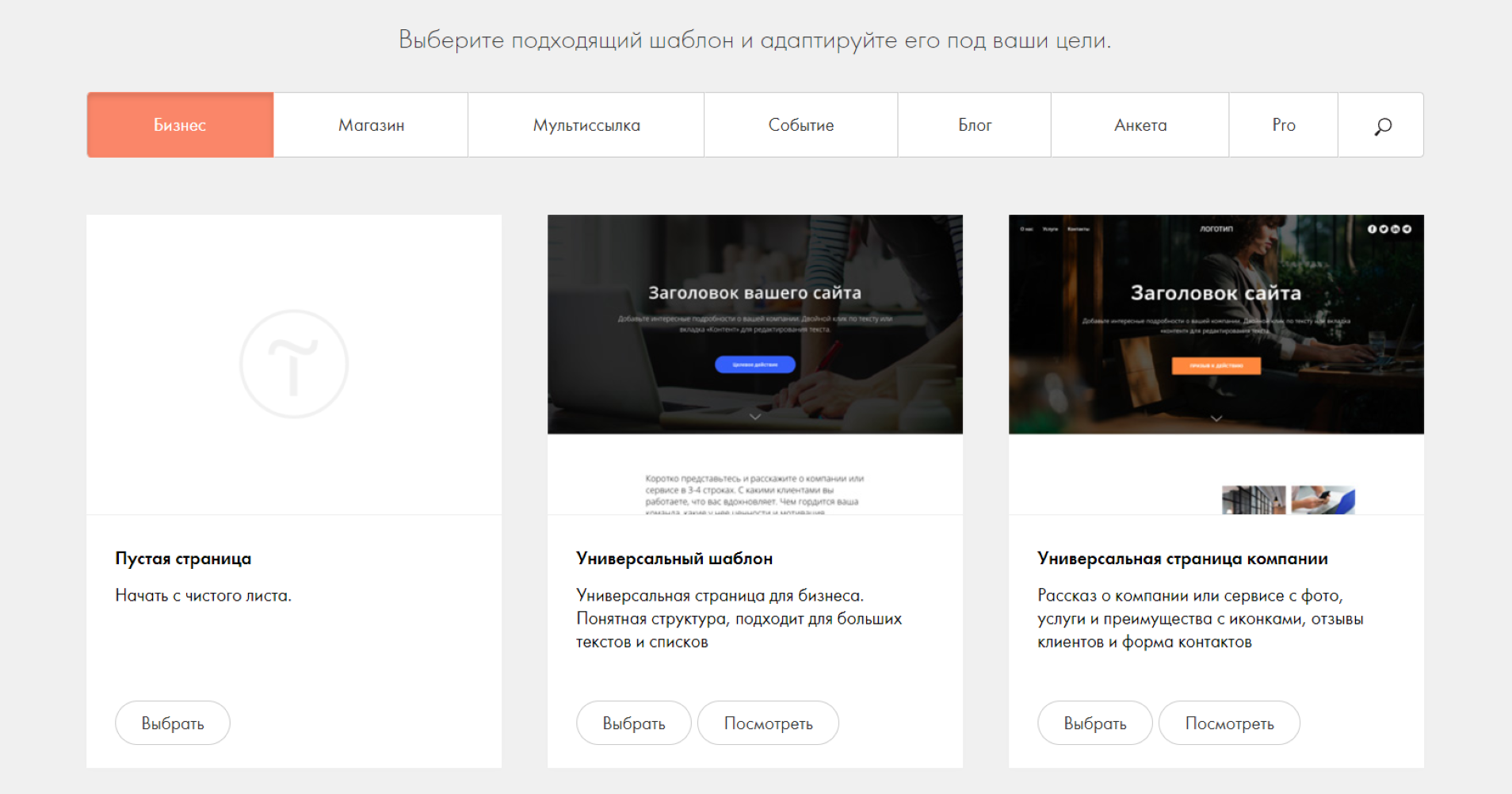
- Есть готовые шаблоны. Это образцы хорошего дизайна и расположения страниц — можно не придумывать структуру сайта самостоятельно.
- Предполагает быстрый запуск. Не нужно много времени, чтобы разобраться в работе конструктора, поэтому разработать сайт можно за несколько дней.
Для разработки сайта с помощью конструктора можно обратиться в студию веб-дизайна или к частному специалисту. Обычно такая услуга стоит дешевле, чем создавать страницу на движке, потому что у сервисов с готовыми шаблонами многие процессы выполняются автоматически. Например, не надо с нуля создавать дизайн сайта. Это экономит время и требует меньше ресурсов.
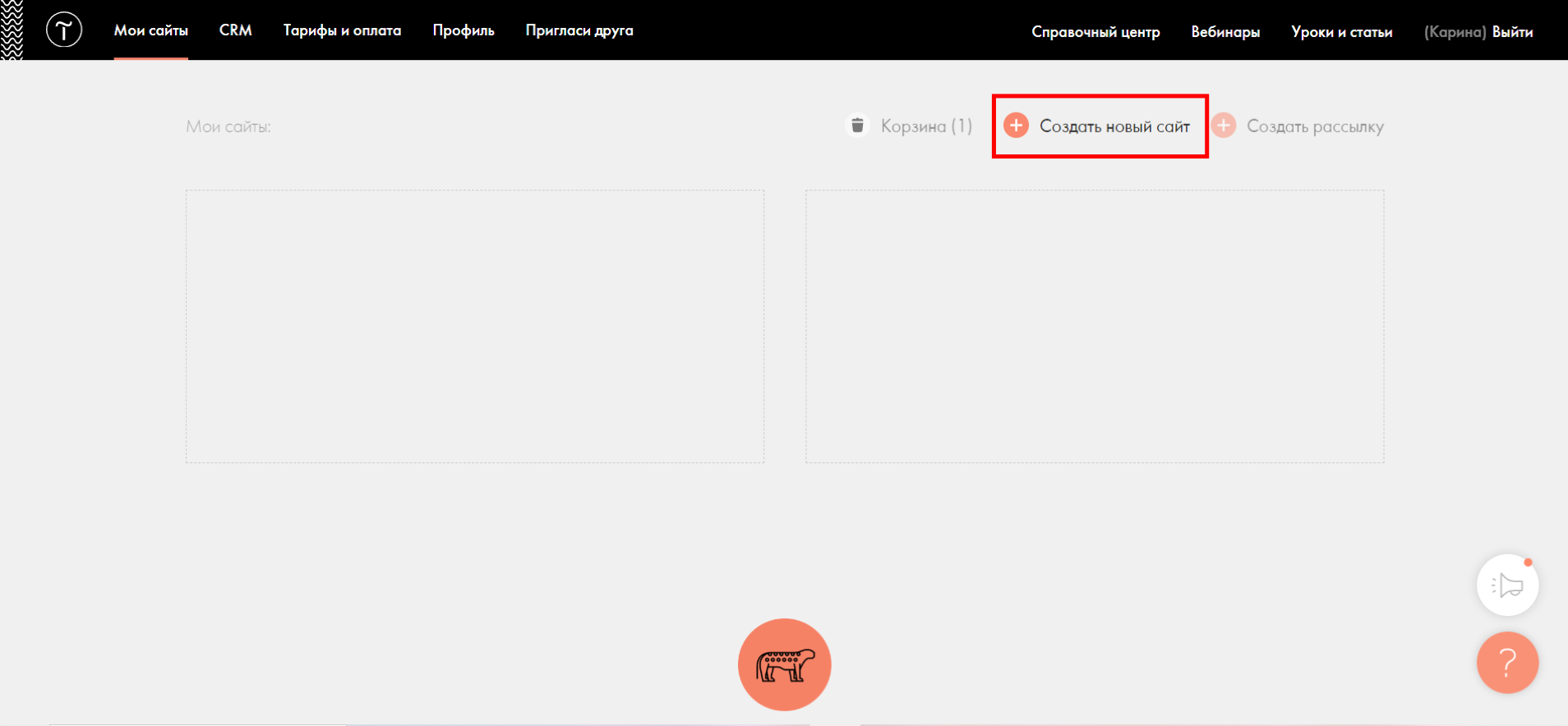
В конструкторе также можно создать сайт самостоятельно. Рассмотрим, как это сделать, на примере Тильды.
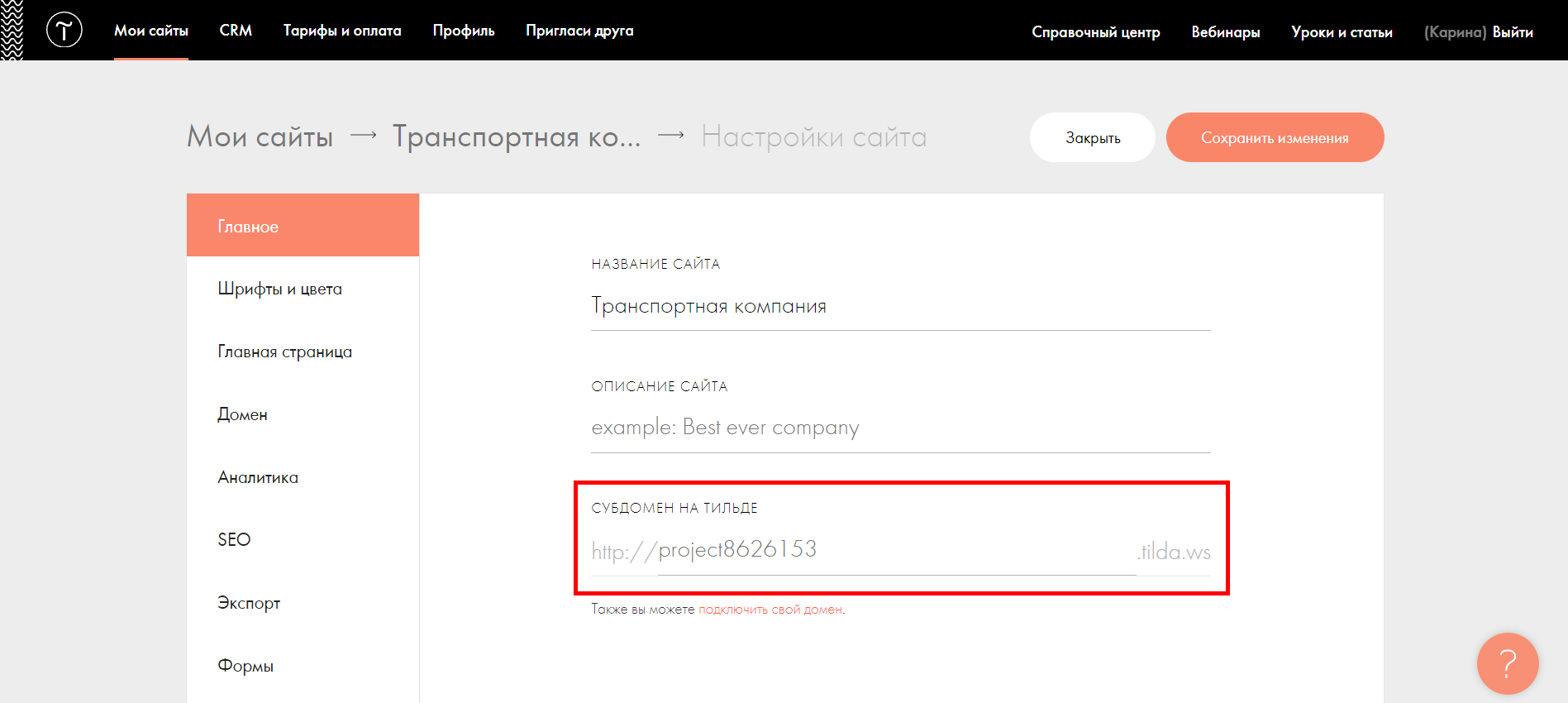
Разработка сайта в конструкторе Тильда
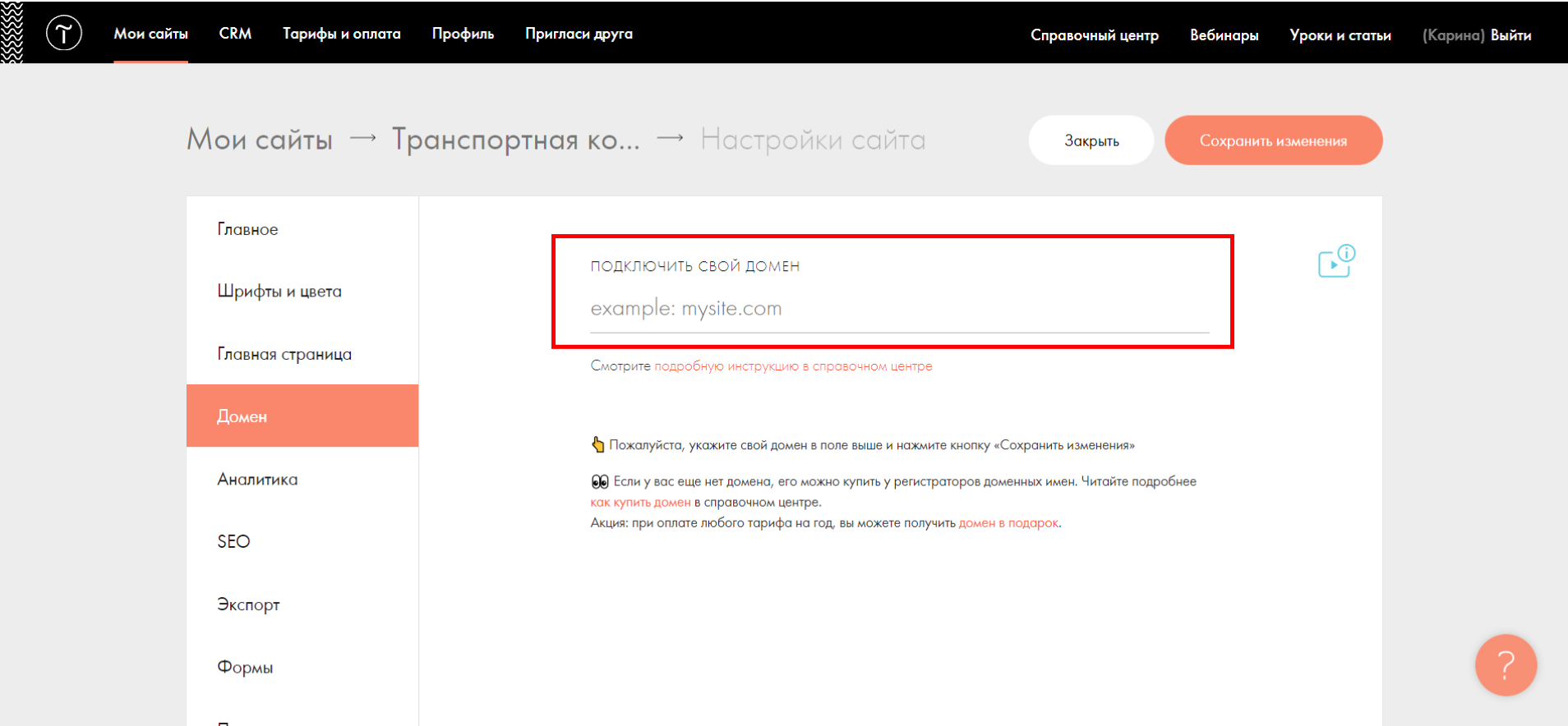
Тильда — конструктор сайтов с готовым набором инструментов, которые нужны при создании страницы с нуля. Программа открывается в браузере, ее не нужно устанавливать на компьютер. Достаточно зарегистрироваться на сайте Тильды и приступить к работе.
У конструктора сайтов есть следующие преимущества:
Понятный интерфейс. С помощью Тильды можно создать сайт даже без навыков программирования. Пользователю достаточно нескольких дней, чтобы разобраться, как добавить на сайт новую страницу или сделать меню.